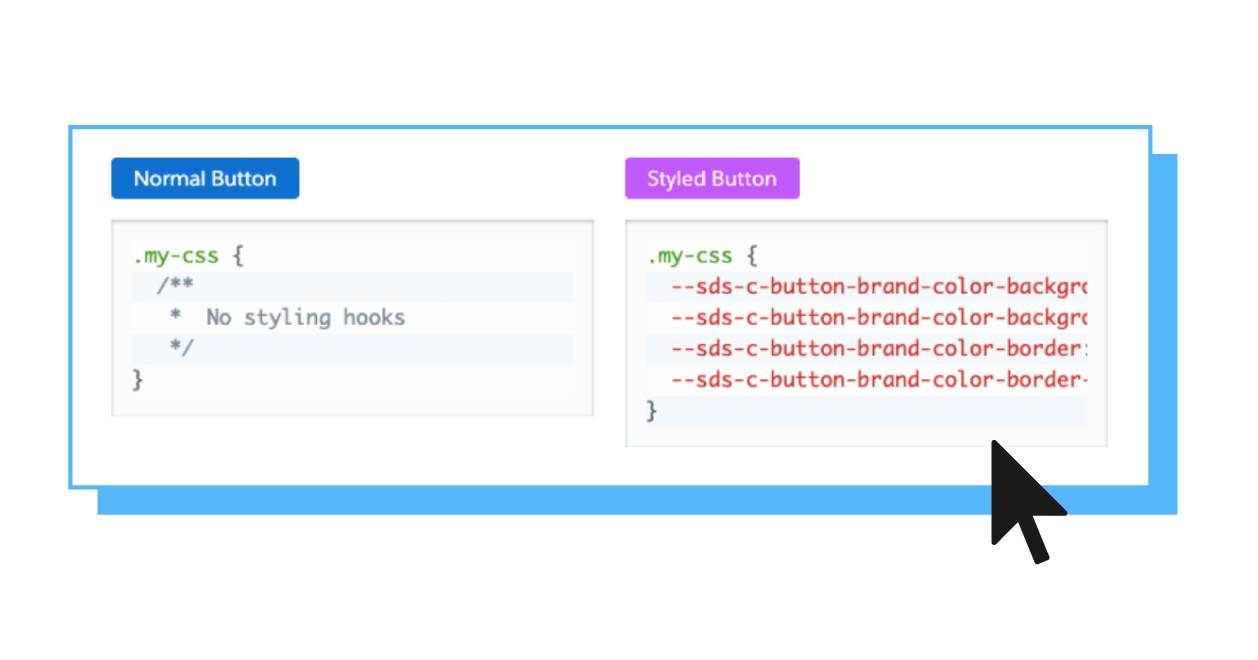
Santanu Pal | Salesforce Blog | Include SLDS into LWC Open Source ApplicationLet's learn something today!
Adding background color or image at the slds-grid level vs at the slds-col level - Salesforce Developer Community

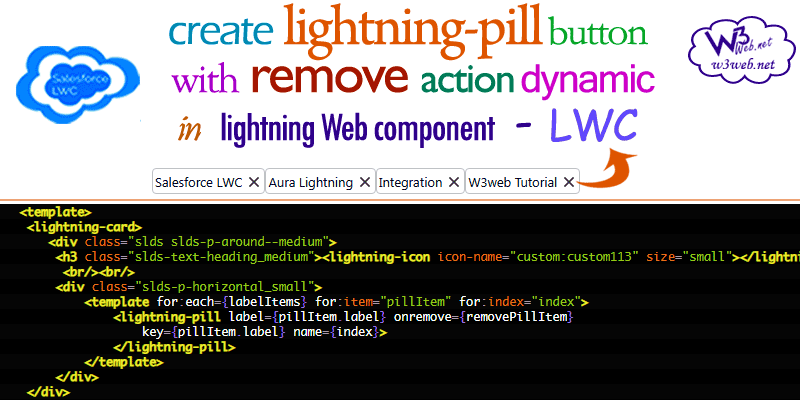
How to create lightning-pill button with remove dynamically functionality in LWC Salesforce | create lightning-pill/lightning-pill-container with remove button action in lightning web component Salesforce -- lwc

input with slds-input-has-fixed-addon is not correctly align to left (maybe double padding left 33% is applied) and input align depend on label's length · Issue #684 · salesforce-ux/design-system · GitHub