
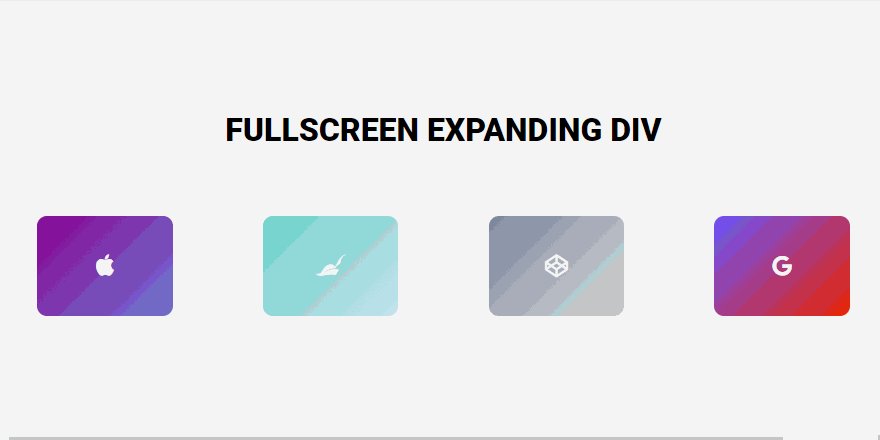
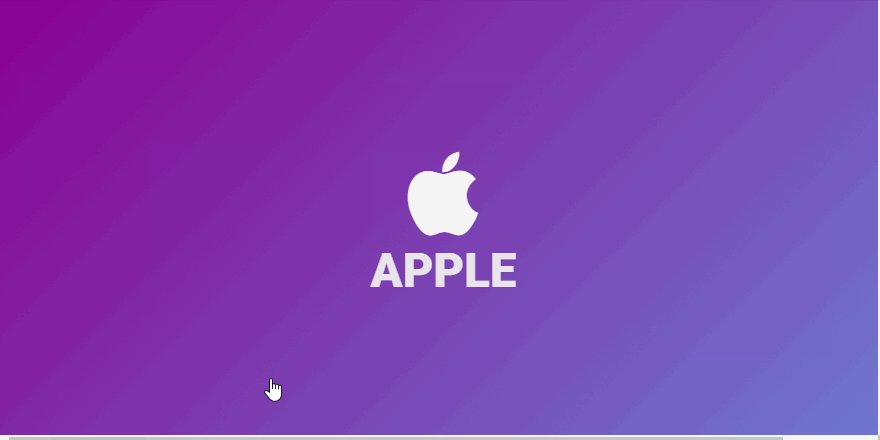
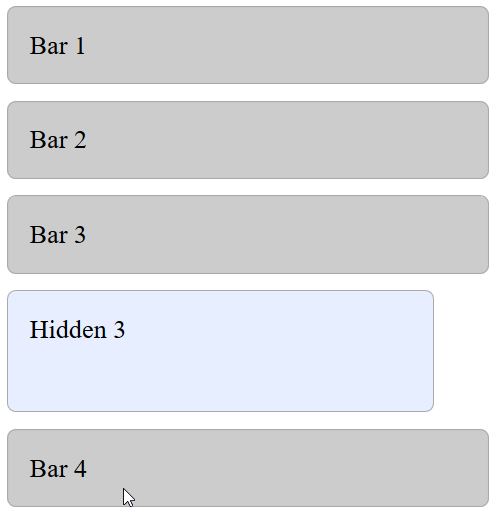
jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk

SharePoint – Expand/Collapse (Hide/Display) Dynamically created Divs using Jquery and C# | Learn with Shreedevi...

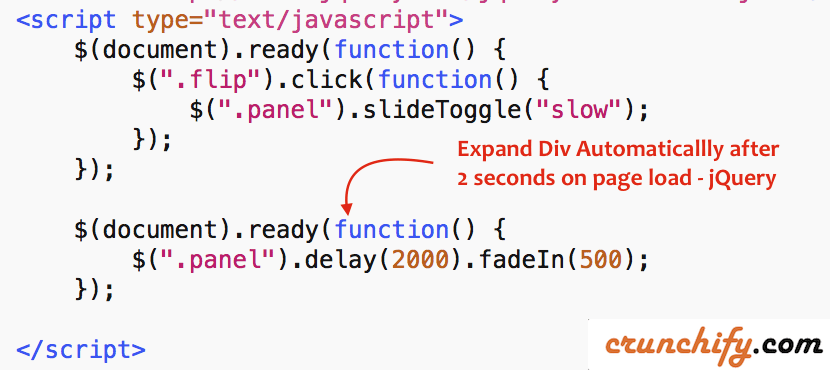
Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView: Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net

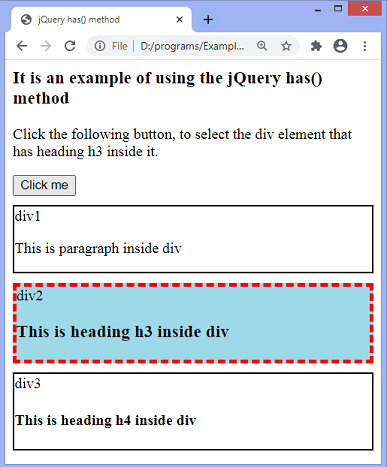
How to get the class of a element which has fired an event using JavaScript/ JQuery? - GeeksforGeeks